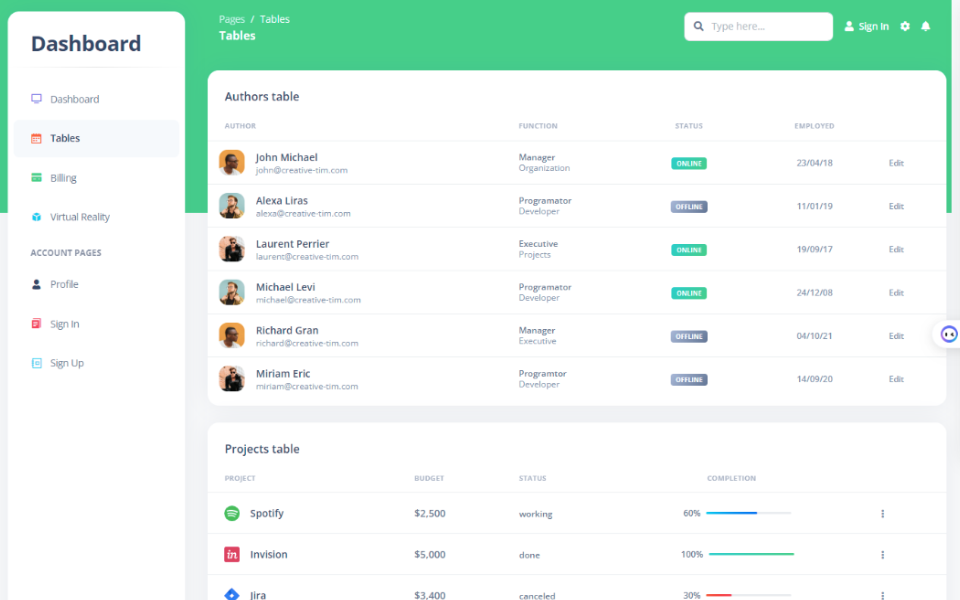
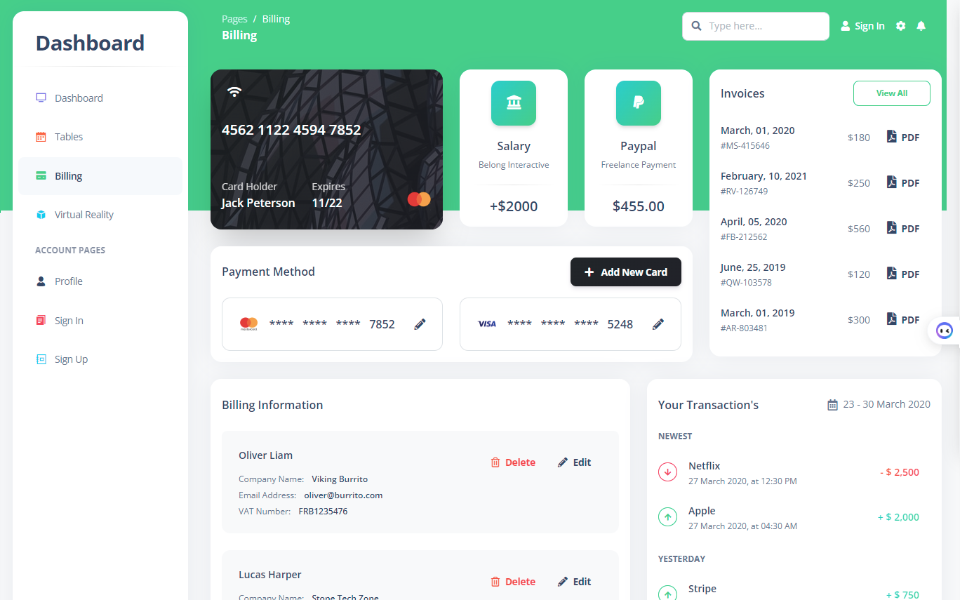
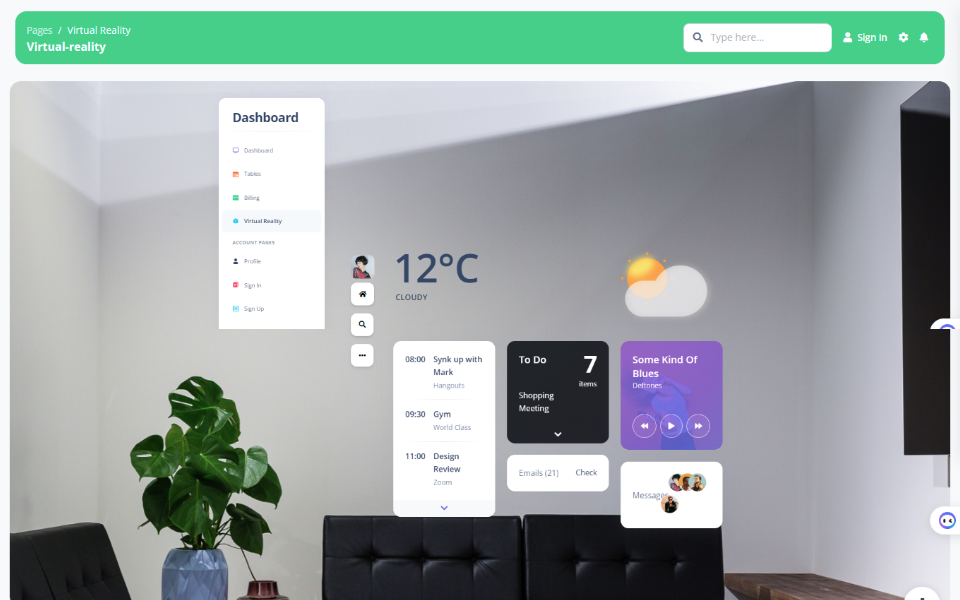
Argon dashboard clone
- Category: Web development
- Client: Personal
- Project date: 18/03/2024
- Project URL: argon-clone.netlify.app
Role
For this personal project, I utilized a combination of Vue.js, Vuex for state management, and Vue Router for navigation. I integrated various libraries such as Bootstrap for styling, Chart.js for data visualization, and Quill for rich text editing. Other tools included Popper.js for tooltips and Dropzone for file uploads. Additionally, I used Vue Flatpickr Component for date selection and Vue Count To for animated counting. This stack enabled me to create a dynamic and interactive web application tailored to my project's needs.